
![]()
インターネットは非常に早いペースで進化しています。
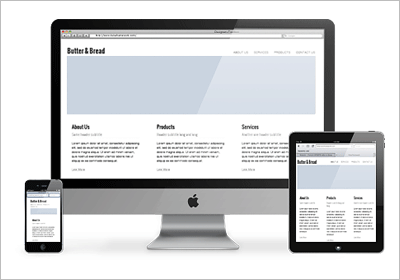
特にこの十年でガラリと変わったのは携帯に対応したデザインの流行です。
スマートフォンやタブレットと言った携帯に優れた小型の端末でインターネット・サイトなどを閲覧できるようになりました。
元来ホームページはガラケーと言われる前世代携帯電話で閲覧に向いてなく画像や装飾などを表示することができません。
そのためWebデザイナーといわれる人達はデスクトップパソコンやノートパソコンの解像度を元にホームページのデザインを設計していました。
ところが、iPhone を皮切りにどんどんスマートフォンユーザーが増えていきパソコンと遜色なく閲覧する事が出来るようになりました。
確かにパソコンと遜色なく閲覧することが出来るようになりましたがデザイン設計に大きく関わる課題が出てきます。
手のひらサイズ(スマホの解像度約300px〜)にパソコンサイズ(解像度約980px〜)が無理に縮小しているため文字や画像などが見づらく、しかも当時流行していたフラッシュ動画といった動画コンテンツが動作しないのです。
そこで様々なテクニックが生まれます。
などなど、、
その中で大手のサイトなどでも導入が勧められていますのがレスポンシブデザインと言います。
スマホ用にサイトを作ることでユーザーさんのストレス(字が小さい、重い、など)を減らす事が出来ます。
ただ、回線速度を軽くするため通常のサイトより出来る限り情報を少なくしている事がほとんどです。
そのため、スマホでは欲しい情報がなかったが、パソコンで同じサイトを見たら欲しい情報が出てきたということも出てきました。

レスポンシブデザインとはサイトの装飾に書かせないCSSというファイルを操作しスマホ用、タブレット用にサイトの大きさや画像の大きさを切り替えるホームページデザインの一つです。
大型のサイトでもストレス無く閲覧が可能になります。
Googleがレスポンシブ・ウェブデザインを推奨しているとの言葉が独り歩きし「レスポンシブ・ウェブデザインを推奨=順位向上に有利」と誤解をしてしまった方もいます。
ただ、レスポンシブ・ウェブデザインでサイトを制作したからと言って、必ずしも順位向上に役立つわけではありません。
では、どのような基準でデザインを選べばいいのでしょうか?
SEOの観点から言えばレスポンシブ・ウェブデザインは確かにいいのですが、例えば商品やサービスを販売しているサイトであれば、パソコンユーザーの環境とスマホユーザーの環境によって、サイト構成や見せ方を別々に作成した方が良い場合もあります。
このように、サイトの性質や社内の商品コンテンツなどによって選択肢は変えて問題ないと思います。
絶対にレスポンシブ・ウェブデザインを選ばなければならない理由というのはありません。
閲覧してくれるユーザーやサイト管理などを含め選択肢の一つとして考えてみましょう。
上記レスポンシブデザインでどんなサイトも端末ごとにベストな大きさにサイズを自動で変えてくれます。
ただ、画像やバナーなどが多かったりすると回線速度の関係で重くなってくる場合などが出てきました。
そのため、これまではドロップシャドウやグラデーションなどを使い出来る限り現実に近いデザインスキューモーフィズム(skeuomorphism)の対極として
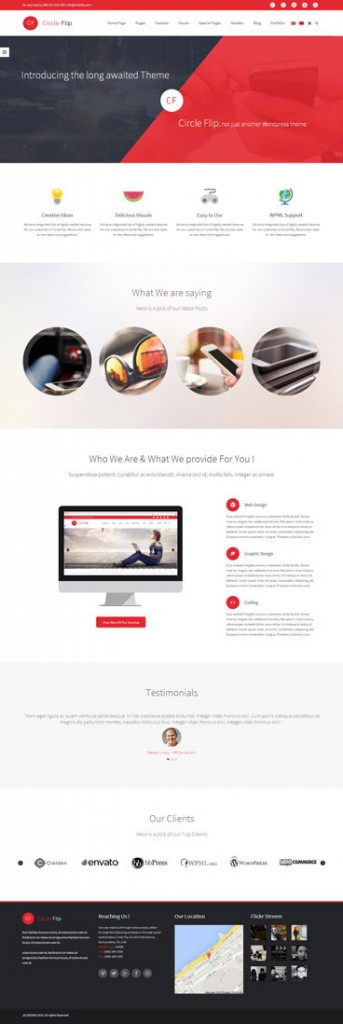
単色・もしくはカラフルな色遣いで構成されるシンプルなデザインが主流になりつつあります。
なんといってもフラットデザインは、効率を高め、余計なものを排除する効果が高いです。
そのため、レスポンシブデザインを使ってデザインすればどんな端末からでもストレス無く閲覧が可能になるわけです。
マーケティング的にもユーザーがサイト内で迷子になる(情報にたどり着けない)という事が少なく出来ますので有効です。
(例)一般的なフラットデザイン構成

メールでのお問い合わせはフォームに入力の上送信して下さい。
2営業日(48時間)以内に担当者より折り返しご連絡致します。